Меню сайта
Мини-чат
Наш опрос
Форма входа
Облако тегов(Small
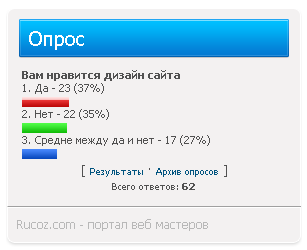
Красивый вид опроса
Установка:
Это вставляем в:"Вид формы опросов"
Код
<style>
.answer div div {height: 10px !important;}
</style>
<div style="font-family:Tahoma,Arial;">
<div style="font-size:8pt;text-align:left;"><b>$QUESTION$</b></div>
<div style="font-size:8pt;text-align:left;">$ANSWERS$</div>
<div style="padding-top:4px;text-align:center;">[ <a style="font-size:7pt;" href="$RESULTS_LINK$">Результаты</a> · <a style="font-size:7pt;" href="$ARCHIVE_LINK$">Архив опросов</a> ]</div>
<script type="text/javascript">
var a = ['http://rucoz.com/img/other/0011.gif','http://rucoz.com/img/other/0022.png','http://rucoz.com/img/other/0033.png','http://rucoz.com/img/other/0044.png','http://rucoz.com/img/other/0055.png'];
for(var i = 0; i < a.length; i++){
$('div.answer div div').eq(i).css({background: 'url(' + a[i] + ')', backgroundRepeat: 'repeat-x'});
}
$('div.answer span').each(function(){$(this).html($(this).html()+' - <span class="procent">'+$(this).attr('title').split(':')[1]+'</span>')});
</script>
<div style="padding-top:4px;font-size:7pt;text-align:center;">Всего ответов: <b>$TOTAL_VOTES$</b></div>
</div>
| Всего комментариев: 0 | |